🌱 Why an eco-designed web site?
CO2 Emissions from Digital Technology
Climate change is having increasingly noticeable and impactful consequences for humanity. This global warming is caused by the emission of gases that enhance the Earth's greenhouse effect, leading to a rise in temperatures. The digital sector contributes to these emissions, as it was responsible for 4% of global greenhouse gas emissions in 2020, a figure that should double to 8% by 2025, but that will surely be higher due to the rising of generative AI, for which companies will build gigantic datacenters.
The digital sector carbon footprint is due to several factors: the production and disposal of electronic devices, particularly screens, the energy consumption of data centres, and the massive use of the internet and online services. Every web search, every video viewed, and every email sent contributes to this digital pollution.
A striking example of the increasing consumption of datacenters is visible in Ireland: in 2023 datacenters used more electricity than all inhabitants of the country. And the quantity of datacenters in Ireland should double in the coming years. Other countries, like France, follow the same road.
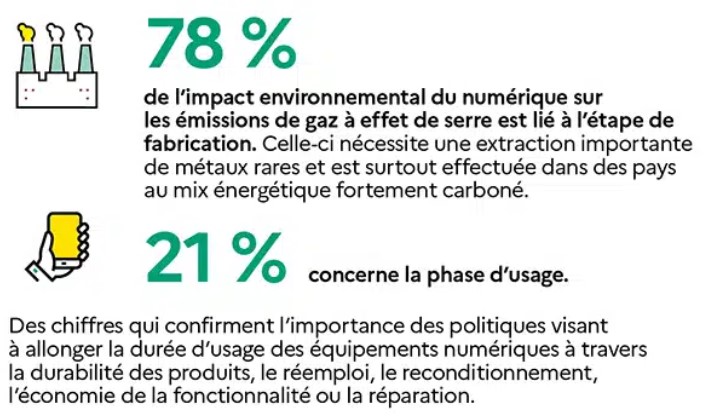
 Emissions du secteur numérique / Source Ademe 2021
Emissions du secteur numérique / Source Ademe 2021
Why eco-design?
To prevent a flight forward and any drawbacks which would result in the increase of the dramatic consequences of global warming, it is thus crucial to rethink websites at every stage of their design and life cycle to make them more eco-friendly and reduce their environnemental footprint. This includes optimising code to reduce resource consumption, reducing page weight to limit data transfer, and using green hosting services that run on renewable energy.
That is why on nicodeux.com, images are created to be as lightweight as possible, the code is structured to avoid redundancy, we minimise the number and size of elements to download, and we only integrate scripts essential to the site’s functionality. Consequently, there are no advertising trackers, nor other statistical profiling tools, which are known to be extremely resource-intensive, in terms of connections and bandwidth.
We adopt this approach from the very conception of a page, before writing the first line of code. An eco-designed website, as exemplified on nicodeux.com, minimises the carbon footprint of digital technology while offering a better user experience: pages are lighter and load faster. This brings several benefits by making navigation smoother for visitors, improving accessibility, and enabling the site to function on older devices, thereby extending their lifespan. This is crucial because 78% of the environmental footprint of digital technology comes from the manufacturing of devices, so using them for longer mechanically reduces this footprint.
Finally, we use a hosting provider whose servers are located in France, meaning that the electricity used has a low carbon footprint and therefore emits little CO2, unlike electricity generated from fossil fuels.
What are the next steps?
We do not intend to stop there; instead, we aim to go even further: by compressing images and making the code even more compact through the technique of minification, we aim to reduce the energy consumption associated with data transfer between our server and users. Additionally, we regularly review and reassess our work to make nicodeux.com even less energy-consuming.
And you, what will be your next steps to reduce your own digital carbon footprint?






